どうも、そらまめです。
アフィリエイトのASP「afi-B」の「キーワード計測タグ」の設置方法が分からずに、悩んでいませんか?
特に「キーワード測定タグを設置したいんだけど、bodyタグが見つけられない!」と悩んでいる方は、この記事を見てもらえれら一発で解決できます。(←そらまめも始め見つけられなかったらしい)
これから2種類の設定方法を提示します。
一つは、「テーマの機能で設置する方法」もうひとつは「直接ソースに埋め込む方法」です。
それぞれの設置方法による差も紹介していますので、ぜひチェックして下さい。
設定まで、およそ3分くらいなので、記事の内容を見てもらいながら、サクッと設定してしまいましょう!
目次
afi-bのキーワード計測タグと注意点
afi-Bのキーワード測定タグとは?
成果発生時に、成果を発生させてくれたユーザーがあなたのサイトに訪れた際に入れたキーワード(成約キーワード、CVワード)を、あなたが知ることのできる機能のことです。
afi-B(アフィリエイトB)のオリジナル機能になります。(他にもASPによっては解析ツールが用意されていることがあります。)
アフィリエイトで成果を上げるためには、成約に至ったキーワードが重要であることは言うまでもありませんよね。是が非でも、設定するべきツールでしょう。
ここに注意
この機能を正しく使うためには、各サイトごとに、afi-Bのページでタグを取得し直す必要があります。(つまり、同じタグの使い回しでは正しく計測できない!)
以下の方法でサイト毎にタグを取得しましょう!
▼サイト毎にキーワード計測タグを取得する手順
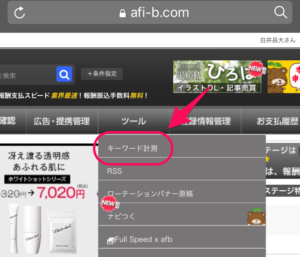
1. afi-Bサイトの「ツール」⇒「キーワード計測」を選択します。

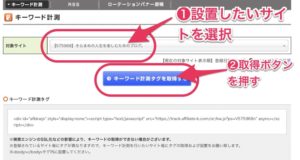
2. 自分のサイトを選んで、取得ボタンを押します。

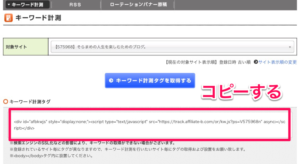
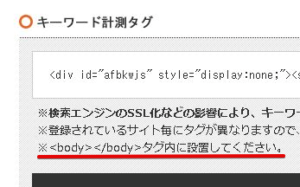
すると、自分の選んだサイト用の計測タグが表示されます。これが大事。
あとは、タグをコピーしてサイトに設定することになります。

afi-bのキーワード計測タグの2つの設置方法
計測タグの設定方法は、大きくわけて2種類あります。
①あなたが使っているwordpressテーマに用意された「解析タグ設置」機能を活用する方法
②ソースコードに直接タグを埋め込む方法
ポイント
おすすめは、①の方法です。
①なら、今後テーマをアップデートすることになっても、手直しする必要がありません。
②だと、テーマをアップデートすると埋め込んだタグが消えてしまいます。つまり②は手直しが発生する方法です。
※子テーマについての細く
ちなみに②で子テーマを使えばいいんじゃない?と、有能なアフィリエイターの方は気づいているかもしれません。それ、正解!(笑)
子テーマのソースコードに埋め込めば、テーマがアップデートでも測定タグが消えなくなります。ですが、代わりに、テーマアップデート時に子テーマのソースコードも最新に更新してあげる手間が発生するので、それはそれで手直しが必要です。よって、やはり①の方法がおすすめになります。
では、それぞれの手順を見ていきましょう。
方法①「テーマに用意された「解析タグ設置」機能を活用する方法」(おすすめ)
wordpressのテーマによっては、解析タグを設定できるメニューのあるものがあります。これを使うのがベスト。
具体例を出しましょう。
分かりやすいように「JIN」というテーマを例にあげてみます。
▼wordpressテーマ『-JIN-』の解析タグ設置メニュー

JINには、上記のようにテーマのオリジナルメニュー「HTMLタグ設定」があります。
このメニューを開くと…↓

上記のように、解析タグを設定できるようになっています。これでソースコードに直接タグを書かなくてもいいというわけですね。
このような機能はテーマによって、あったり、なかったりします。そこがネック。
親切なブロガーさんなら、もしかしたら全部のテーマについて有無を一覧化してくれるのかもしれませんけど、テーマが多すぎますので僕は諦めました(笑)
なので、自分で使っているテーマのメニューを調べて下さい。(←投げた)
この手の機能は、そのテーマ独自の管理メニューにあることがほとんどですので、パパッと見てなさそうなら、手順②で設置しましょう!
一応、以下に、僕が利用している「賢威7」と「cocoon」だけは、該当メニューの場所を載せておきます。
▼wordpressテーマ『賢威7』の解析タグ設置メニュー
「賢威の設定」を開いて下さい。

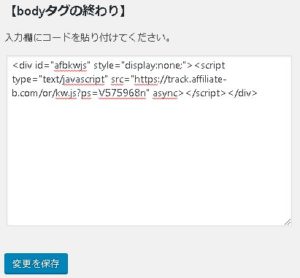
⇒開いたページの一番下。「</body>直前に挿入するコード記入欄」にタグを貼り付けます。

▼wordpressテーマ『cocoon』の解析タグ設置メニュー
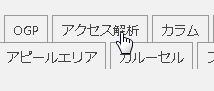
「Cocoon設定」を開いて下さい。

⇒「アクセス解析」を開きます。

⇒一番下の「アクセス解析タグ(フッター用)にタグを貼り付けます。

方法②「ソースコードにタグを直接埋め込む方法」
①の方法が無理だった方は、こちらの「直接ソースコードに埋め込む方法」を使いましょう!
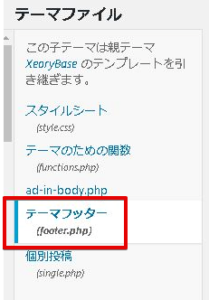
結論から言うと、解析タグを埋め込むソースは「footer.php(テーマフッター)」で、場所は「</body>の直前」です。
そもそも、埋め込む個所は、afi-Bの公式サイトで「<body>~</body>タグの間に設置します。」と指示されています。

ですが、ここでハマる人が非常に多い。
「bodyタグで囲まれてる場所がないんだけど!」
みたいになります。
これの理由はズバリ、
「<body>~</body>は、2つのソースコードにまたがっている!だから、単一のソースを見ただけだと、片方しか見つけられない!」
・<body>タグ ⇒ 「header.php(テーマヘッダー)」にあります。
・</body>タグ ⇒ 「footer.php(テーマフッター)」にあります。
これで解決ですね。
先ほども述べたように、解析タグは</body>の直前に入れた方がいいので、解析タグを埋め込むソースは「footer.php(テーマフッター)」ということになります。
▼ソースへの具体的な設置手順
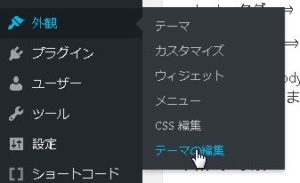
1. メニューの「外観」⇒「テーマの編集」を開いて下さい。

2. テーマフッター(footer.php)を選択

※もしも「子テーマ」を作っていて、子テーマ内にfooter.phpがなければ、親テーマの「footer.php」を子テーマに丸々コピーしましょう。中身もそのままコピーでOKです。
3. footer.phpの一番下の方に記述されている、</body>の直前に、解析タグを挿入して完了です。

これでOK。分かればなんてことない作業ですね。(←当初、埋め込むソースを調べるのに1時間かかったらしい。)
成約キーワードは成果状況確認の画面で見れるから便利
タグの設置が完了したら、afi-Bの管理画面で成約キーワードを確認できます。
成約の一覧に付いてくるので、非常に見やすいです。
※キーワードが表示されるのは、タグを埋め込んだ後に発生した成果からです。埋め込み前の成果のキーワードは表示されません。
↓「成果状況確認」メニューを開きます。

↓成果一覧の「キーワード」列に表示されます。

成約キーワードを知って終わりじゃもったいない!その後が大切です!
「お!本当に成約キーワードが見れるぞ。へーなるほどー。すげーなあ」と感想だけで終わってはもったいないです。
これを有効活用するのが、売上アップにつながります。
例えば、同じ成約キーワードで新しいページや新しいサイトを作ったり、関連するキーワードで獲得できる範囲を広げたりすれば、成約数は伸ばせます。
中には自分では考えもしなかったお宝ワードが引っ掛かってくることもあります。そうCVワードを発見できたら、それはもう大チャンスですよ!
まとめ
キーワード解析は、成果発生のキーワードを知ることができるとても重要なツールです。
成約したキーワードが分かる⇒そのキーワードで攻めればいいわけですからね!報酬アップには欠かせません。
afi-Bを利用中の方は是非、キーワード測定タグを有効活用して、がんがん売上を伸ばしていきましょー!

スポンサーリンク